What is the Google Ads daily budget?
Google Ads allows you to control your costs by setting a daily budget for your ad campaigns. If you are running a search campaign, this means that Google will continue to run your text ads for search queries that trigger your keyword bdigital until your budget is exceeded. At that point, your ads will no longer be served for the rest of the day.

However – there are cases when Google may overspend. It is important to understand that setting a daily budget does not guarantee an exact spend – or even a spending limit.
Google may decide to “dip into your daily budget”!
Good old Google is always trying to help you get more clicks. According to its support site, it may “dip into your daily budget” and end up spending more than the amount you’ve told Google you’d like to spend.
“Dipping into your daily budget for other days in the month helps to optimize the performance of your campaigns and helps make sure that your ads can run a little more on days when they’re very popular.”
In other words, if there is a high volume search day, Google may overspend on your campaign to compensate for other days in the week when search volume is lower. In a statement in their Help documentation, Google poetically explains the reason behind this change:
“Internet traffic is like an ocean. Some days, there will be small waves. Other days, there will be great big ones. So, if your ads don’t show up much because of low traffic, then we’ll make up for that by showing them more when traffic’s higher.”
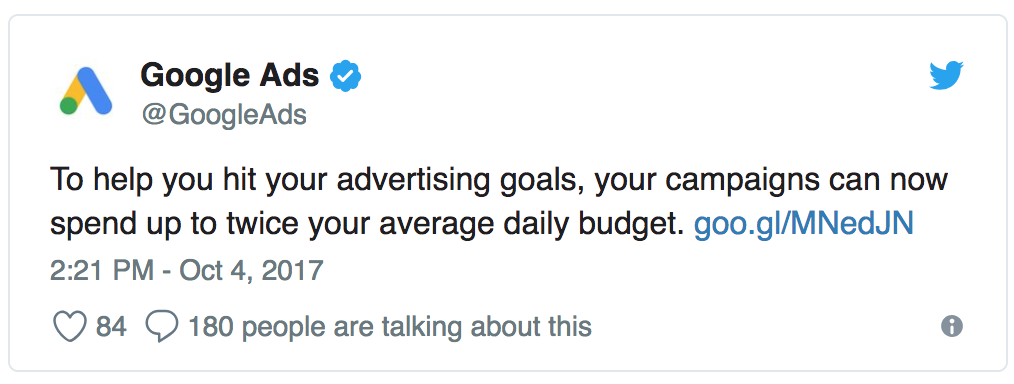
Ok, fine. But how much will they overspend? I’m afraid there’s worrying news on that count:

That’s right – Google may overspend 2x your daily budget to “help” you.

While this might make sense for a consistent monthly advertiser who has their keyword buys dialed in and optimized – it is frustrating for a new Google Ads user who is trying different strategies in short bursts to see what works for their business. Now a failed experiment may cost 2x what you expected it to.
I believe this should be an option – and not a default setting. Regularly exceeding daily budgets set by its customers does not create a sense of trust.
Help! I went over my daily budget!
While Google may decide to exceed your daily budget on a particular day, they claim that they will not exceed your monthly charging limit (Your daily budget * 30.4) over the course of the month. This means that if Google does overspend on one day, they might underspend on another day to compensate. This doesn’t help you if you’re running a shorter duration campaign – but it is some small consolation.
In short – your daily budget is an important tool to control your costs – but you must understand when and why Google might exceed it – and adjust as appropriate.
But what if I’m running a short campaign?
If you are running a campaign of limited duration (under 20 days), the implications of this new change are that you should either plan on spending up to 2x your stated daily budget – or set it to a lower amount as much as 50% under what you’d like to spend. Google has reportedly said that it is “highly unlikely” that a short campaign would consistently overdeliver by 2x the daily budget – but it remains to be seen how that plays out in reality.
Where can I find more information about this change?
Complete coverage of the implications of this change can be found in Ginny Marvin’s excellent article on Search Engine Land.